Web Design vs. Coding: What's Really Involved?
In today's digital landscape, creating a website goes beyond aesthetics. It requires a deep understanding of both web design and coding—essential components of web development. Web design focuses on visual elements like layout, colors, and images that enhance user experience. On the other hand, coding transforms these designs into functional websites using languages such as HTML, CSS, and JavaScript. While web design is often seen as purely visual, it frequently integrates coding. Understanding the distinction and synergy between the two enables businesses to make informed decisions when developing their online presence.
Understanding Web Design #

Understanding Web Design
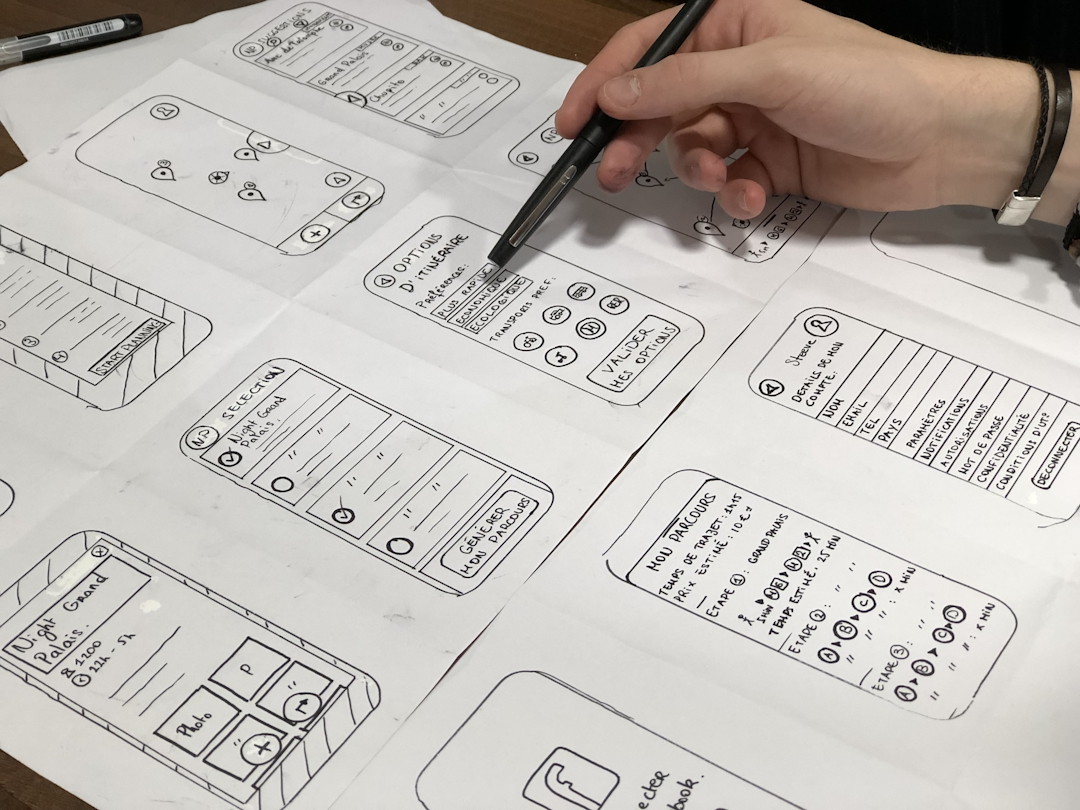
Web design acts as the blueprint for a website, shaping its overall look and feel. When you visit a site, what captures your attention first? Likely, it's the colors, images, and layout. These visual elements, combined with easy navigation, form the heart of web design. Web designers apply user experience (UX) and user interface (UI) principles to craft websites that are both visually appealing and user-friendly.
UX can be compared to a user's journey through a website, akin to navigating a store, where everything should be easy and enjoyable to find. UI focuses on interactive elements, like buttons and menus, ensuring they are intuitive and engaging. Effective web design harmonizes creativity with functionality, ensuring a website is both attractive and practical. This synergy helps businesses establish a strong online presence, attracting and retaining visitors.
The Role of Coding in Web Design #

The Role of Coding in Web Design
Coding is the engine that powers websites, transforming design concepts into interactive experiences. Imagine a website design as a blueprint, and coding as the construction process that brings it to life. Web designers use languages such as HTML for structure, CSS for styling, and JavaScript for interactivity. HTML provides the framework, CSS enhances aesthetics, and JavaScript introduces dynamic features that respond to user actions.
Consider clicking a button to reveal more information or using a form that validates input in real-time; these interactive elements are enabled by coding. Without coding, a website would remain a static image. For businesses, understanding coding's role ensures websites are not only visually appealing but also functional and engaging. This technical foundation facilitates the creation of sophisticated web experiences, aligning with user expectations and enhancing overall satisfaction.
Web Design Tools: Code vs. No-Code #

Web Design Tools: Code vs. No-Code
Web design tools can be compared to choosing between a traditional paintbrush and a digital app for creating art. Coding tools, like Visual Studio Code, involve manually writing code, giving designers complete control to customize every aspect of a website, similar to an artist meticulously painting each detail.
On the other hand, no-code platforms like Webflow function like digital apps, enabling website creation without extensive coding knowledge. Designers can build visually by dragging and dropping elements, akin to using a template for digital art, with complex coding managed behind the scenes.
The choice between code and no-code tools hinges on project requirements and the designer's expertise. For businesses, no-code platforms offer a more accessible and quicker route to web design, ideal for those with limited technical skills. However, coding tools provide greater flexibility and customization for complex projects. Understanding these options helps businesses choose the best approach to meet their website goals.
Conclusion
Creating a compelling website requires an understanding of the distinct yet interconnected roles of web design and coding. Web design shapes the visual and interactive elements, focusing on aesthetics and user experience, while coding brings these designs to life with functionality and interactivity. The choice between traditional coding tools and modern no-code platforms depends on the project's complexity and the designer's expertise. Grasping these concepts allows businesses to make informed decisions, ensuring their websites are both attractive and functional, thereby enhancing their online presence and user engagement.
References
- "Does Web Design Involve Coding?" by CL Creative, January 18, 2024. https://www.clcreative.co/blog/does-web-design-include-coding
- "The Connection Between Programming and Web Development" by Moldstud, January 21, 2024. https://moldstud.com/articles/p-the-connection-between-programming-and-web-development
- "How to Code a Website: A Step-by-Step Guide" by Columbia University Bootcamp. https://bootcamp.cvn.columbia.edu/blog/how-to-code-a-website/
- "Do Web Designers Need to Know How to Code?" by Local Creative Co. https://localcreative.co/blog/do-web-designers-need-to-know-code/